Bootstrap Grid System
Bootstrap's grid system allows up to 12 columns across the page.
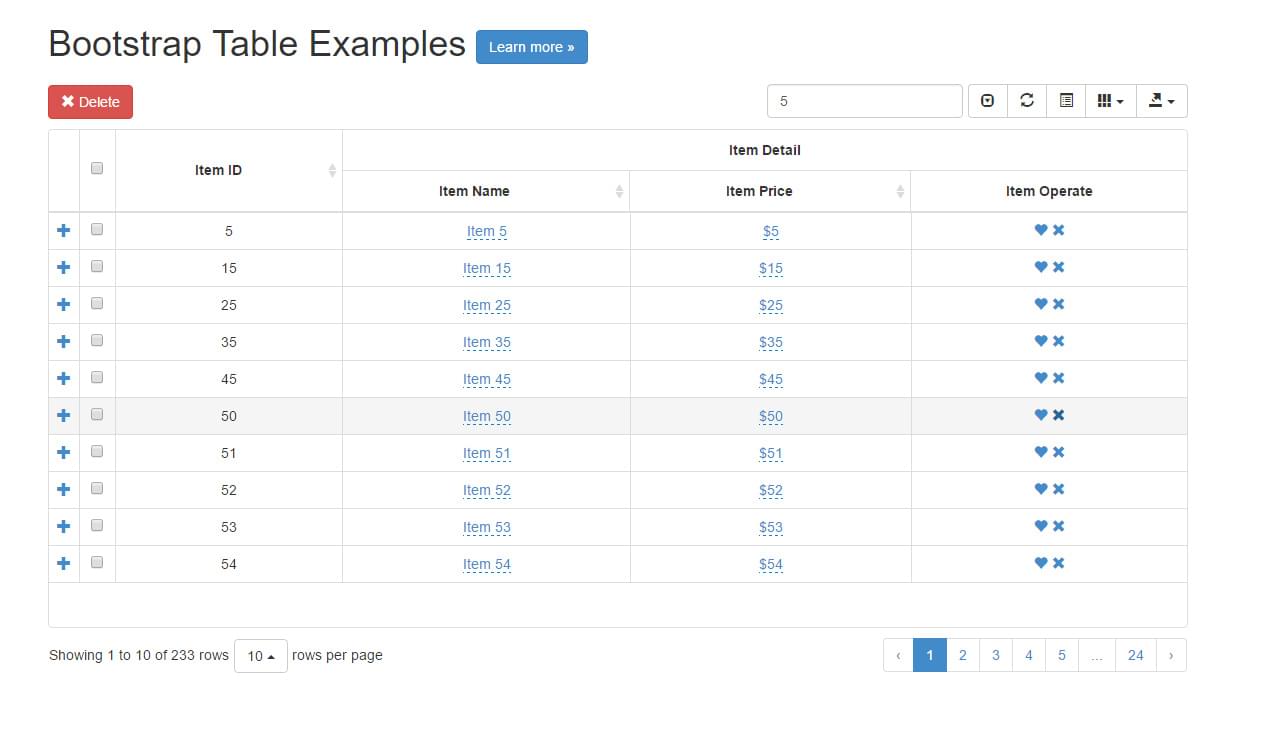
Using the most basic table markup, here's how.table-based tables look in Bootstrap. All table styles are inherited in Bootstrap 4, meaning any nested tables will be styled in the same manner as the parent. This example shows how to configure editable table row with Bootstrap 4. The example also utilize datepicker, dropdown and checkbox provided by gijgo.com.
If you do not want to use all 12 column individually, you can group the columns together to create wider columns:
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 |
Bootstrap's grid system is responsive, and the columns will re-arrange depending on the screen size: On a big screen it might look better with the content organized in three columns, but on a small screen it would be better if the content items were stacked on top of each other.
Tip: Remember that grid columns should add up to twelve for a row. More than that, columns will stack no matter the viewport.
Grid Classes
The Bootstrap grid system has four classes:
xs(for phones - screens less than 768px wide)sm(for tablets - screens equal to or greater than 768px wide)md(for small laptops - screens equal to or greater than 992px wide)lg(for laptops and desktops - screens equal to or greater than 1200px wide)
The classes above can be combined to create more dynamic and flexible layouts.
Tip: Each class scales up, so if you wish to set the same widths for xs and sm, you only need to specify xs.
Grid System Rules
Some Bootstrap grid system rules:
- Rows must be placed within a
.container(fixed-width) or.container-fluid(full-width) for proper alignment and padding - Use rows to create horizontal groups of columns
- Content should be placed within columns, and only columns may be immediate children of rows
- Predefined classes like
.rowand.col-sm-4are available for quickly making grid layouts - Columns create gutters (gaps between column content) via padding. That padding is offset in rows for the first and last column via negative margin on
.rows - Grid columns are created by specifying the number of 12 available columns you wish to span. For example, three equal columns would use three
.col-sm-4 - Column widths are in percentage, so they are always fluid and sized relative to their parent element
Basic Structure of a Bootstrap Grid
The following is a basic structure of a Bootstrap grid:
..
So, to create the layout you want, create a container (
.col-*-* classes). Note that numbers in .col-*-* should always add up to 12 for each row. Grid Options
The following table summarizes how the Bootstrap grid system works across multiple devices:
| Extra small <768px | Small >=768px | Medium >=992px | Large >=1200px | |
|---|---|---|---|---|
| Class prefix | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| Suitable for | Phones | Tablets | Small Laptops | Laptops & Desktops |
| Grid behaviour | Horizontal at all times | Collapsed to start, horizontal above breakpoints | Collapsed to start, horizontal above breakpoints | Collapsed to start, horizontal above breakpoints |
| Container width | None (auto) | 750px | 970px | 1170px |
| # of columns | 12 | 12 | 12 | 12 |
| Column width | Auto | ~62px | ~81px | ~97px |
| Gutter width | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) |
| Nestable | Yes | Yes | Yes | Yes |
| Offsets | Yes | Yes | Yes | Yes |
| Column ordering | Yes | Yes | Yes | Yes |
Examples
The next chapters shows examples of grid systems for different devices:
Overview
Bootstrap involves a highly effective mobile-first flexbox grid system for establishing designs of any shapes and sizes . It's built on a 12 column style and possesses plenty of tiers, one for each media query selection. You can certainly work with it along with Sass mixins or else of the predefined classes.
Probably the most necessary part of the Bootstrap platform letting us to generate responsive website page interactively changing to constantly fit the size of the display they become shown on still looking amazingly is the so called grid structure. What it mainly handles is presenting us the feature of building challenging styles putting together row as well as a certain variety of column components kept in it. Visualize that the viewable width of the display is separated in twelve identical parts vertically.
The best way to apply the Bootstrap grid:
Bootstrap Grid Template uses a series of containers, columns, and rows to design plus adjust material. It's set up having flexbox and is fully responsive. Listed below is an example and an in-depth explore how the grid comes together.
The mentioned above situation builds three equal-width columns on small, standard, big, and extra large size gadgets using our predefined grid classes. All those columns are focused in the web page together with the parent .container.
Here is simply a way it works:
- Containers present a solution to centralize your website's elements. Utilize .container for fixated width or .container-fluid for total width.
- Rows are horizontal bunches of columns that provide your columns are certainly organized correctly. We apply the negative margin method with regards to .row to assure all your material is aligned effectively down the left side.
- Content should be inserted in columns, also simply just columns may be immediate children of rows.
- Due to flexbox, grid columns free from a set width will promptly design with same widths. For example, four instances of
.col-sm will each automatically be 25% large for small breakpoints.
- Column classes reveal the variety of columns you want to apply out of the potential 12 per row. { Therefore, in the case that you would like three equal-width columns, you are able to utilize .col-sm-4.
- Column widths are set up in percentages, in this way they are actually always fluid plus sized about their parent element.
- Columns have horizontal padding to produce the gutters between specific columns, though, you have the ability to clear away the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, medium, large size, and extra huge.
- Grid tiers are based upon minimal widths, signifying they apply to that tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large devices).
- You have the ability to apply predefined grid classes or Sass mixins for more semantic markup.
Take note of the issues as well as defects around flexbox, like the failure to apply some HTML elements as flex containers.
Sounds pretty good? Great, why don't we proceed to observing all that in an instance.
Bootstrap Grid Example capabilities
Basically the column classes are generally something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- constantly stays the same.
Whenever it comes to the Bootstrap Grid System scales-- all the realizable widths of the viewport ( or else the exposed part on the screen) have been separated in five varieties just as follows:

Extra small-- sizes under 544px or 34em ( that comes to be the default measuring unit in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything larger than it .col-xl-*>
While Bootstrap works with em-s or else rem-s for specifying the majority of sizes, px-s are employed for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not transform using the font size.
View just how elements of the Bootstrap grid system do a job around various gadgets with a functional table.
The new and several from Bootstrap 3 here is one added width range-- 34em-- 48em being assigned to the xs size switching all the widths one range down. In this way the sizes of 75em and over get with no a defined size in this way in Bootstrap 4 the Extra Big size becomes exposed to deal with it.
All the components designated having a certain viewport width and columns manage its size in width with regard to this viewport and all above it. Whenever the width of the display screen goes below the represented viewport size the elements stack over one another stuffing all width of the view .
You can additionally assign an offset to an aspect through a defined amount of columns in a specified display screen scale and above this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of specifying the offsets is brand-new for Bootstrap 4-- the prior version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A handful of factors to consider when designing the markup-- the grids incorporating rows and columns have to be placed in a .container features. There are actually two kinds of containers available -- the set .container element which size continues to be untouched unless the upcoming viewport size breakpoint is hit and .container-fluid which spans all width of the viewport.
Primary heirs of the containers are the .row elements which in order become packed in with columns. Assuming that you turn out to put elements with greater than 12 columns in width within a single row the last components which width goes above the 12 columns boundary will certainly wrap to a new line. Various classes may be used for a single element to design its appearance in various viewports likewise.
Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each breakpoint you need and each and every column will be the same width.
Identical size
As an example, below are two grid layouts that put on every device and viewport, from xs.
Initiating one column size
Auto-layout for the flexbox grid columns likewise shows you can easily set the width of one column and the others will immediately resize all around it. You can use predefined grid classes ( just as revealed below), grid mixins, or inline widths. Note that the other types of columns will resize no matter the width of the center column.
Variable width web content
Employing the col- breakpoint -auto classes, columns can size on its own built upon the normal width of its content. This is extremely practical for single line web content like inputs, numbers, and so on. This, together with a horizontal alignment classes, is very effective for focusing arrangements together with irregular column sizes as viewport width evolves.
Equal size multi-row
Create equal-width columns which extend multiple rows by simply adding a .w-100 where exactly you want the columns to break to a new line. Help make the gaps responsive through merging the .w-100 using some responsive display utilities.
Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive layouts. Custom the size of your columns on extra small, small, medium, large, as well as extra large gadgets however you see fit.
All breakpoints
When it comes to grids which are the very same from the tiniest of devices to the biggest, use the .col and .col-* classes. Determine a numbered class once you need to have a specifically sized column; or else, do not hesitate to stay on .col.
Loaded to horizontal
Making use of a individual package of .col-sm-* classes, you have the ability to develop a basic grid structure which getting starts piled in extra small devices prior to becoming horizontal on personal computer ( ordinary) devices.
Mix up and match
Do not like your columns to just simply stack in several grid tiers? Use a combo of different classes for each and every tier as desired. See the good example here for a best concept of how all of it works.
Placement
Work with flexbox placement utilities to vertically and horizontally align columns.
Vertical arrangement
Horizontal arrangement
No gutters
The gutters between columns within our predefined grid classes may be taken away with .no-gutters. This removes the undesirable margin-s from .row also the horizontal padding from all of the nearest children columns.
Here is simply the source code for building these kinds of styles. Take note that column overrides are scoped to simply the first children columns and are intended by means of attribute selector. Even though this creates a much more certain selector, column padding are able to still be additional customized along with spacing utilities.
In practice, here's how it appears. Keep in mind you are able to continue to use this with all various other predefined grid classes ( providing column sizes, responsive tiers, reorders, and more ).
Column wrapping

Extra small-- sizes under 544px or 34em ( that comes to be the default measuring unit in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything larger than it .col-xl-*>
While Bootstrap works with em-s or else rem-s for specifying the majority of sizes, px-s are employed for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not transform using the font size.
View just how elements of the Bootstrap grid system do a job around various gadgets with a functional table.
The new and several from Bootstrap 3 here is one added width range-- 34em-- 48em being assigned to the xs size switching all the widths one range down. In this way the sizes of 75em and over get with no a defined size in this way in Bootstrap 4 the Extra Big size becomes exposed to deal with it.
All the components designated having a certain viewport width and columns manage its size in width with regard to this viewport and all above it. Whenever the width of the display screen goes below the represented viewport size the elements stack over one another stuffing all width of the view .
You can additionally assign an offset to an aspect through a defined amount of columns in a specified display screen scale and above this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of specifying the offsets is brand-new for Bootstrap 4-- the prior version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A handful of factors to consider when designing the markup-- the grids incorporating rows and columns have to be placed in a .container features. There are actually two kinds of containers available -- the set .container element which size continues to be untouched unless the upcoming viewport size breakpoint is hit and .container-fluid which spans all width of the viewport.
Primary heirs of the containers are the .row elements which in order become packed in with columns. Assuming that you turn out to put elements with greater than 12 columns in width within a single row the last components which width goes above the 12 columns boundary will certainly wrap to a new line. Various classes may be used for a single element to design its appearance in various viewports likewise.
Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each breakpoint you need and each and every column will be the same width.
Identical size
As an example, below are two grid layouts that put on every device and viewport, from xs.
Initiating one column size
Auto-layout for the flexbox grid columns likewise shows you can easily set the width of one column and the others will immediately resize all around it. You can use predefined grid classes ( just as revealed below), grid mixins, or inline widths. Note that the other types of columns will resize no matter the width of the center column.
Variable width web content
Employing the col- breakpoint -auto classes, columns can size on its own built upon the normal width of its content. This is extremely practical for single line web content like inputs, numbers, and so on. This, together with a horizontal alignment classes, is very effective for focusing arrangements together with irregular column sizes as viewport width evolves.
Equal size multi-row
Create equal-width columns which extend multiple rows by simply adding a .w-100 where exactly you want the columns to break to a new line. Help make the gaps responsive through merging the .w-100 using some responsive display utilities.
Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive layouts. Custom the size of your columns on extra small, small, medium, large, as well as extra large gadgets however you see fit.
All breakpoints
When it comes to grids which are the very same from the tiniest of devices to the biggest, use the .col and .col-* classes. Determine a numbered class once you need to have a specifically sized column; or else, do not hesitate to stay on .col.
Loaded to horizontal
Making use of a individual package of .col-sm-* classes, you have the ability to develop a basic grid structure which getting starts piled in extra small devices prior to becoming horizontal on personal computer ( ordinary) devices.
Mix up and match
Do not like your columns to just simply stack in several grid tiers? Use a combo of different classes for each and every tier as desired. See the good example here for a best concept of how all of it works.
Placement
Work with flexbox placement utilities to vertically and horizontally align columns.
Vertical arrangement
Horizontal arrangement
No gutters
The gutters between columns within our predefined grid classes may be taken away with .no-gutters. This removes the undesirable margin-s from .row also the horizontal padding from all of the nearest children columns.
Here is simply the source code for building these kinds of styles. Take note that column overrides are scoped to simply the first children columns and are intended by means of attribute selector. Even though this creates a much more certain selector, column padding are able to still be additional customized along with spacing utilities.
In practice, here's how it appears. Keep in mind you are able to continue to use this with all various other predefined grid classes ( providing column sizes, responsive tiers, reorders, and more ).
Column wrapping
If greater than 12 columns are settled within a single row, each and every set of added columns will, as being one unit, wrap onto a new line.
Reseting of the columns
Having the selection of grid tiers obtainable, you are certainly tied to run into concerns where, at particular breakpoints, your columns don't clear pretty suitable being one is taller in comparison to the other. To correct that, work with a combo of a .clearfix and responsive utility classes.
Aside from column clearing up at responsive breakpoints, you may likely need to reset offsets, pushes, or pulls. Notice this at work in the grid scenario.
Re-ordering
Flex purchase
Utilize flexbox utilities for regulating the visible order of your material.
Countering columns
Relocate columns to the right utilizing .offset-md-* classes. These types of classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.
Push and pull
Simply alter the order of our built-in grid columns with .push-md-* and .pull-md-* modifier classes.
Bootstrap Grid Table
Material positioning
To nest your web content with the default grid, include a brand new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Embedded rows have to involve a pack of columns that add up to 12 or lower (it is not expected that you employ all of the 12 available columns).
Employing Bootstrap's resource Sass files
When applying Bootstrap's source Sass files, you have the possibility of utilizing Sass mixins and variables to make custom made, semantic, and responsive webpage formats. Our predefined grid classes utilize these same variables and mixins to supply a whole suite of ready-to-use classes for quick responsive arrangements .
Features
Maps and variables determine the quantity of columns, the gutter size, and also the media query factor. We utilize these to generate the predefined grid classes recorded above, and also for the custom-made mixins listed here.
Mixins
Mixins are applied in conjunction with the grid variables to develop semantic CSS for specific grid columns.
Example usage
Bootstrap Table Column Width
You can easily modify the variables to your own custom values, or simply just apply the mixins with their default values. Here is literally an example of using the default setups to develop a two-column design along with a divide among.
See it in action within this provided case.
Bootstrap Grid Table Style
Modifying the grid
Using our integral grid Sass variables and maps , it is really attainable to completely modify the predefined grid classes. Shift the amount of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The quantity of grid columns and their horizontal padding (aka, gutters) can be customized via Sass variables. $grid-columns is applied to bring in the widths (in percent) of each individual column while $grid-gutter-widths enables breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
Solutions of grids
Going beyond the columns themselves, you can as well customise the amount of grid tiers. In the case that you preferred only three grid tiers, you 'd up-date the $ grid-breakpoints plus $ container-max-widths to something similar to this:
Gunderson Direct — Best for Hands-Off Marketing Campaigns. Visit Gunderson Direct. DirectMail.com is also an industry leading direct mail advertising company in providing targeted marketing lists, mailing list services and targeted email marketing lists. Featured Clients For 50 years, DirectMail.com has helped clients develop impactful, multi-channel, data-driven campaigns with. Gunderson Direct is a direct mail marketing company headquartered in Hayward, California. They offer a suite of useful marketing services and cover every aspect of the mail marketing process. Businesses can go to Gunderson to run their mail marketing campaigns from start to finish. Automotive direct mail marketing companies.
Whenever creating any type of changes to the Sass maps or variables , you'll need to save your changes and recompile. Doing this will certainly out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be modified to employ the customized breakpoints.
Conclusions
These are basically the simple column grids in the framework. Operating special classes we are able to direct the certain elements to span a determined number of columns baseding upon the definite width in pixels of the exposed space in which the webpage gets featured. And ever since there are actually a a number of classes specifying the column width of the items as opposed to examining each one it is definitely much better to try to find out ways they really become designed-- it's very easy to remember knowning just a few things in mind.

